Guardando pero' anche altri aspetti, primo fra tutte la velocita' con cui si apprende in che stato è il segnalibri (on off) e l'azione necessaria per portarlo a quanto da noi voluto, non si ha una corrispondenza fra la velocita’ di comprensione-adattamento alle proprie esigenze e la minimizzazione degli elementi grafici usati per la comprensione-adattamento dello stato dei segnalibri
 | |
 | |
 | per safari discorso simile a quello di chrome: una sola icona che cambia colore, da blu scuro a blu piu’ chiaro, ed anche in questo caso la necessita’ di scritte per conoscere lo stato del segnalibro |

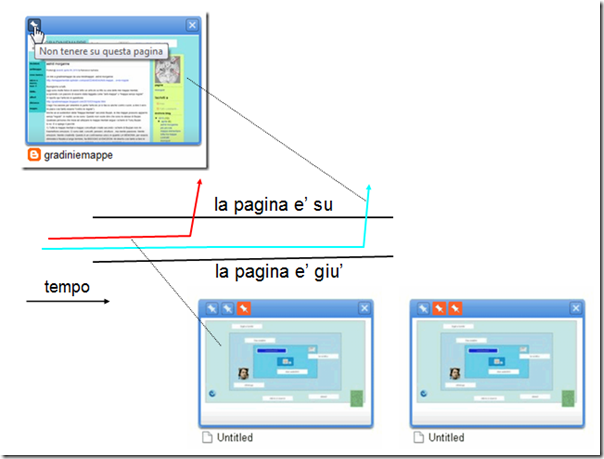
In blu il tempo che il cervello impiega a capire in che stato è il segnalibri e a compiere la relativa azione per toglierlo o aggiungerlo, usando una sola icona che cambia stato e le relative scritte, in rosso il tempo che impiega invece usando due icone (piu’ una per indicare lo stato) senza scritte


e’ questo un tipico caso di fusione tra scelte: avere la massima velocita’ di comprensione oppure la forma piu’ semplice di rappresentazione. Errata nel caso di chrome e safari perche’ nella gerarchia del web la velocita’ viene prima di tutto
pag 88








Nessun commento:
Posta un commento